plume主题配置
https://theme-plume.vuejs.press/guide/intro/
最主要配置:
config.ts
navbar.ts
这里添加可以选择md文档,也可以直接添加相对链接tag
plum.config.ts
notes.ts
这里生成左边栏
//只需要添加最高层级,sidebar设置成auto会自动生成
const demoNote = defineNoteConfig({
dir: 'demo', #这个是文件夹的名字
link: '/demo/',#这是你想要的路径名字,后续会根据路径在生成子文档的路径
sidebar: 'auto'
})
//下面需要export
export const notes = defineNotesConfig({
dir: 'notes',
link: '/',
notes: [demoNote],
})添加tags
---
title: 自定义组件
tags:
- 预览
- 组件
createTime: 2025/01/19 01:14:53
permalink: /article/qvmna9qq/
---https://shiki.tmrs.site/languages
添加favicon:
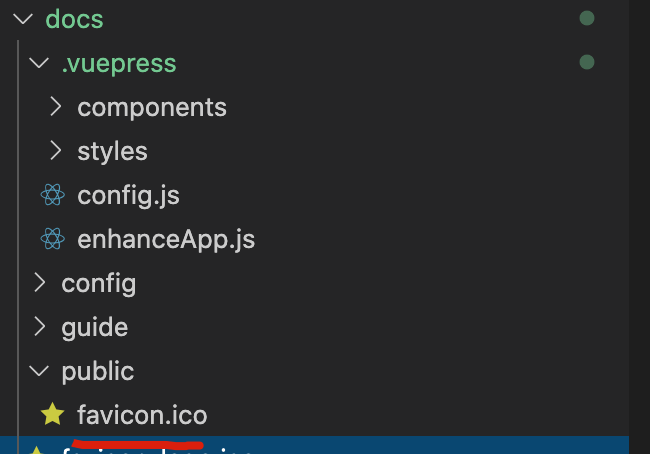
VuePress 会将 .vuepress/public 目录下的所有文件作为静态资源提供服务(详见"公共文件"章节)。浏览器会自动请求 /favicon.ico 来获取网站的图标,所以你只需要将 favicon.ico 文件放在该目录下即可,这样就能正常工作了(至少我测试是可以的)。
简单来说:
- 创建目录:
.vuepress/public - 将你的
favicon.ico放在这个目录中 - VuePress 会自动将这个图标文件作为网站的 favicon
注意事项:
- 确保文件名exactly是
favicon.ico - 文件必须直接放在 public 目录下,不要放在子目录中
- 不需要在配置文件中额外设置,VuePress 会自动处理
这是处理网站图标最简单直接的方法。

这里是首页的配置
https://theme-plume.vuejs.press/guide/custom-home/#hero